# Reorderable list
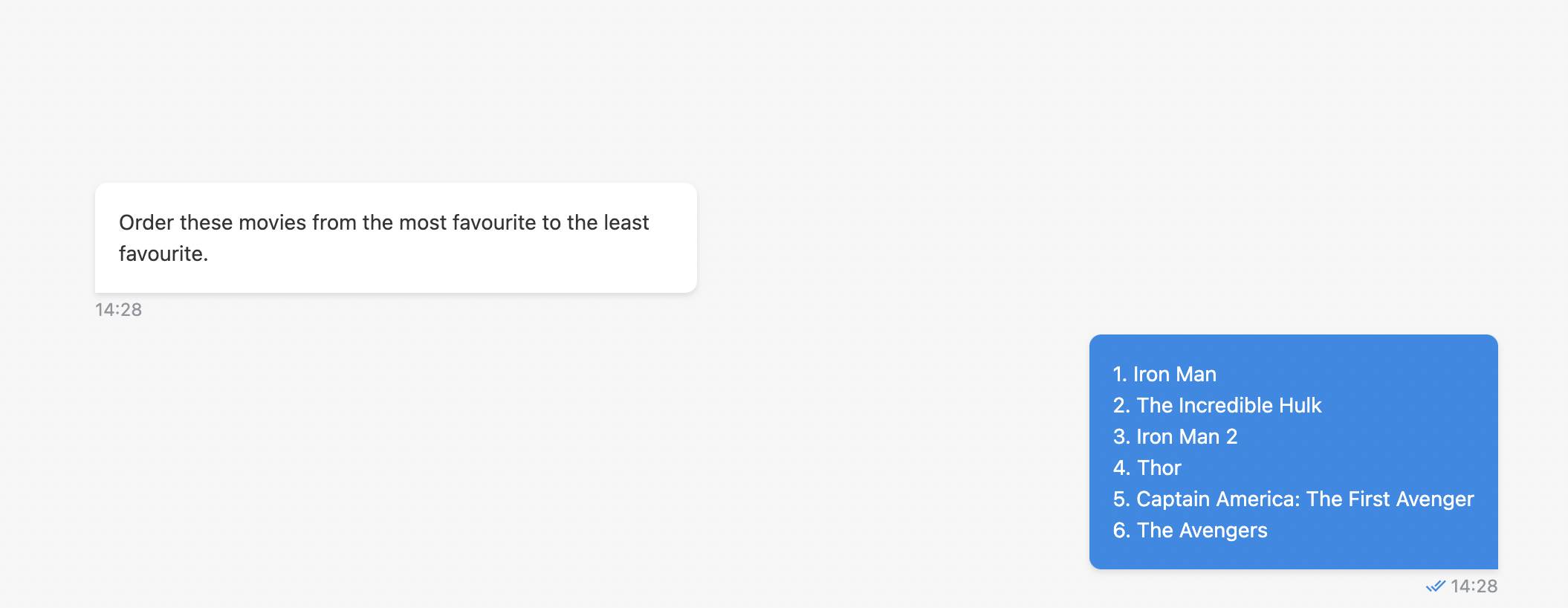
Sends list of items that user should reorder (or leave it untoched) and submit.

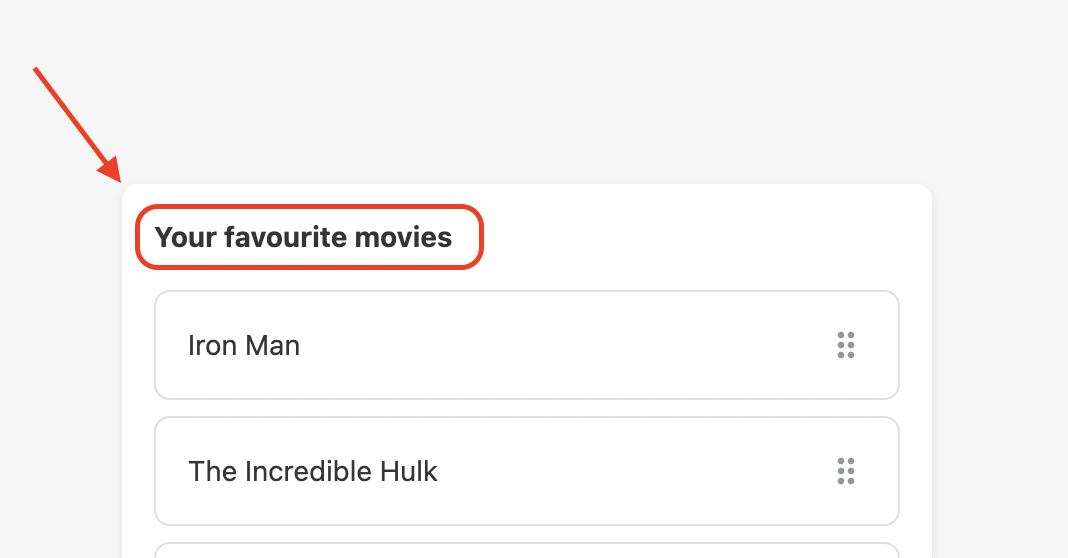
# List title
Allows to set list title, if value is empty list would not have title.

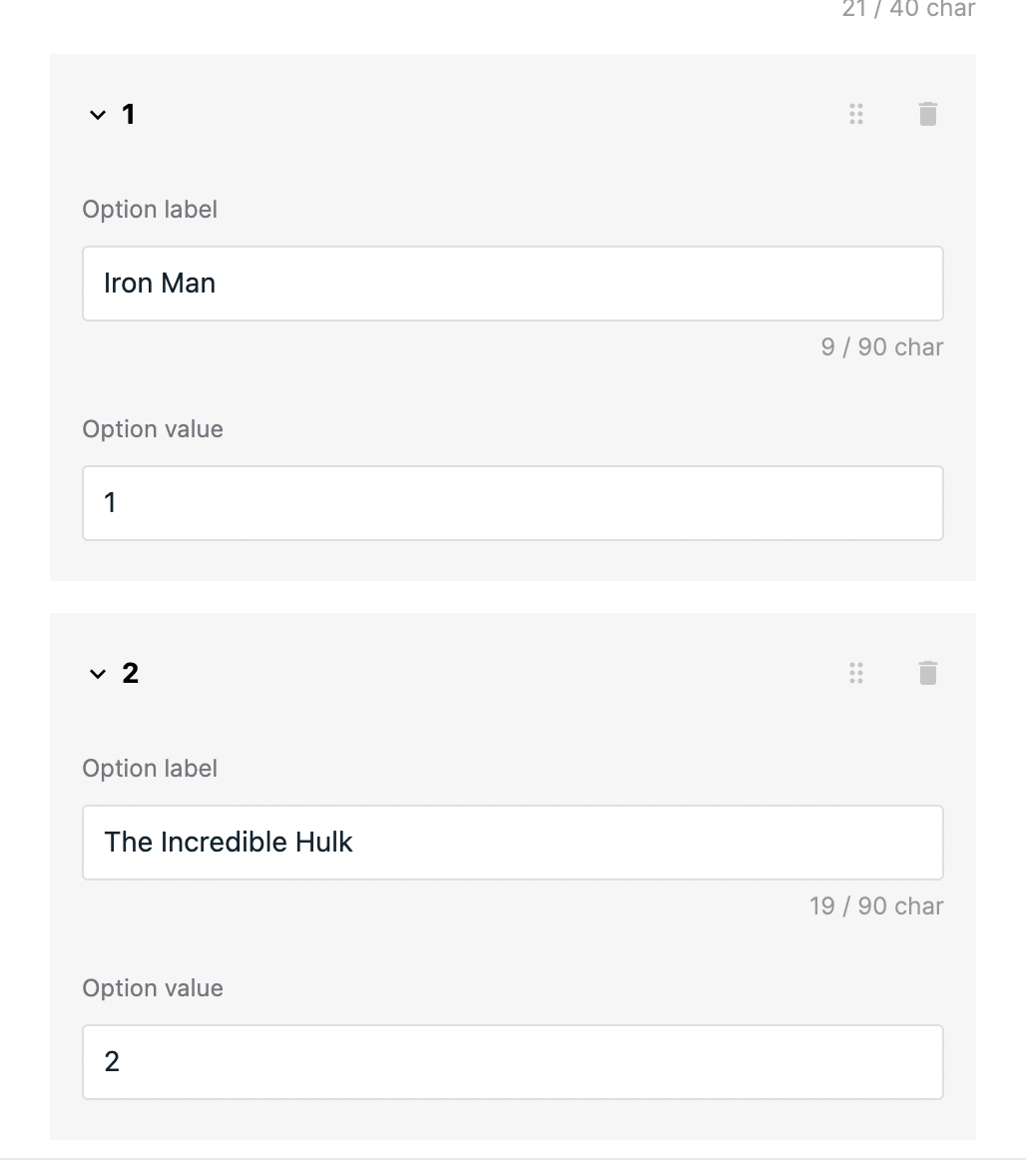
# Options
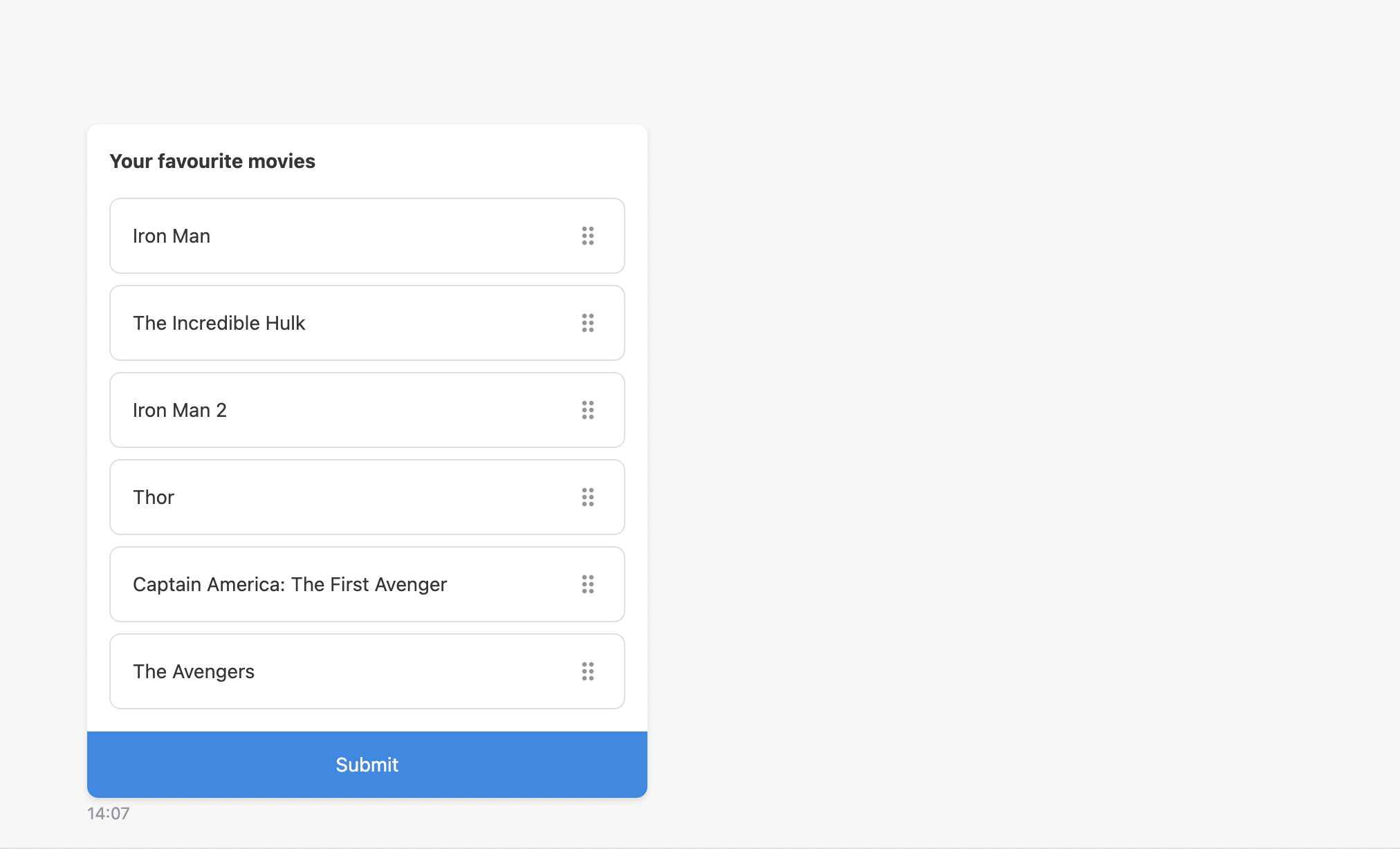
Allows to set options for the list which would be reordered by user.
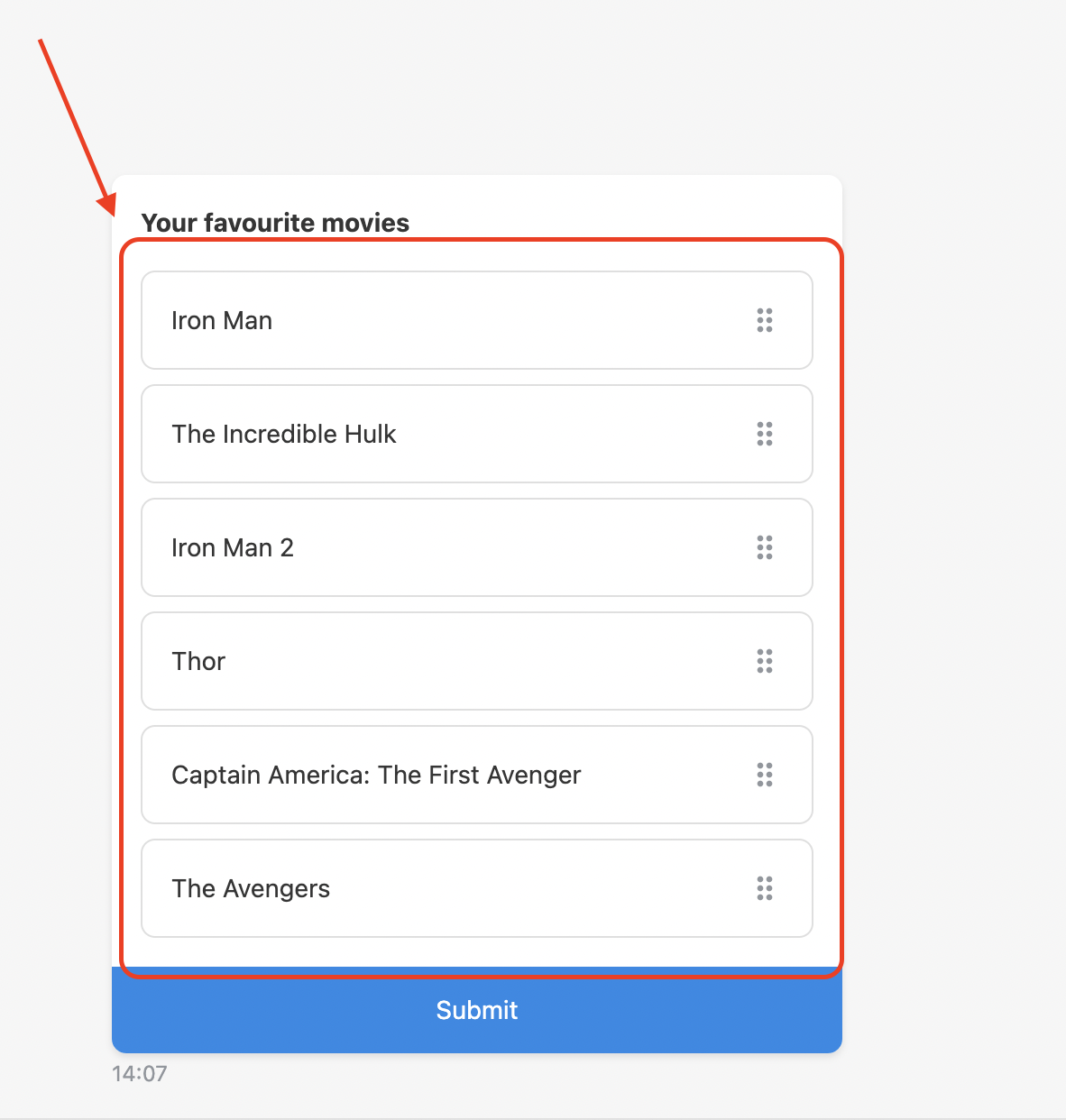
| Step configuration | Component preview |
|---|---|
 |  |
# Output
{
options: [
{
label: <string>, // option label
value: <string>, // option value (id)
order: <number> // option order number
}
]
}
TIP
Options array will be already ordered in merge field value and each option will have order property which is the same as option index in array.
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
options: [
{
label: <string>, // option label
value: <string>, // option value (id)
order: <number> // option order number
}
]
}
# Example
return options.reduce((string, { label, order }) => `${string}${order + 1}. ${label}<br>`, '');