# Audio playback
Defines that step will wait for visitor to watch a video and click to submit button to proceed down by the flow.

# Add audio from Files or use URL
Audio file can be selected from Files storage or added via URL. No limitation for audio duration is set.
Not valid media file will be replaced with a default placeholder.
# Audio start time
The input defined a second, when audio playback might be started, once end-user received a message or clicked to play. Video start time must be a valid timestring (e.g. 75s or 1m 15seconds). If value is not set, audio playback will start from 0s.
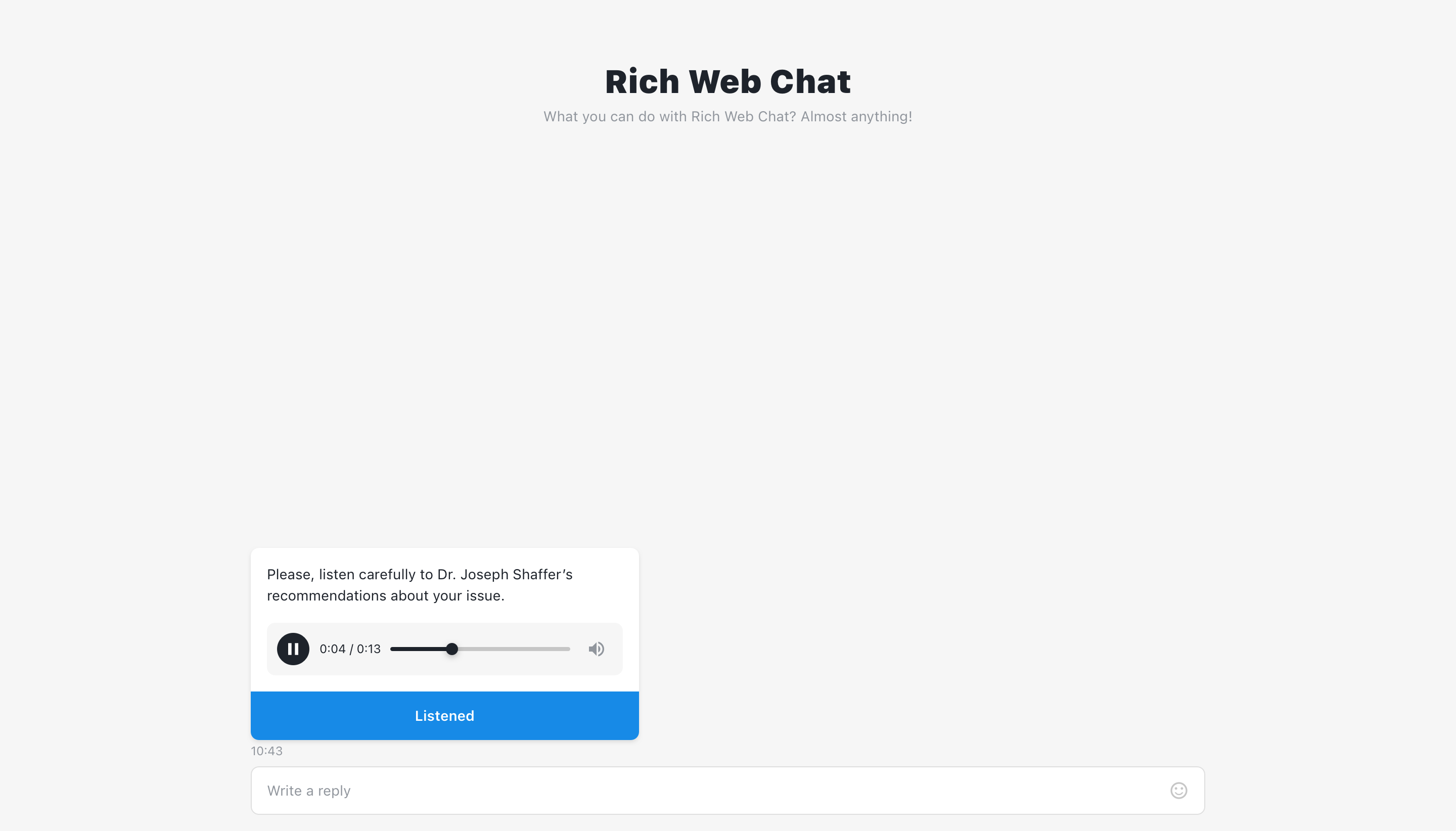
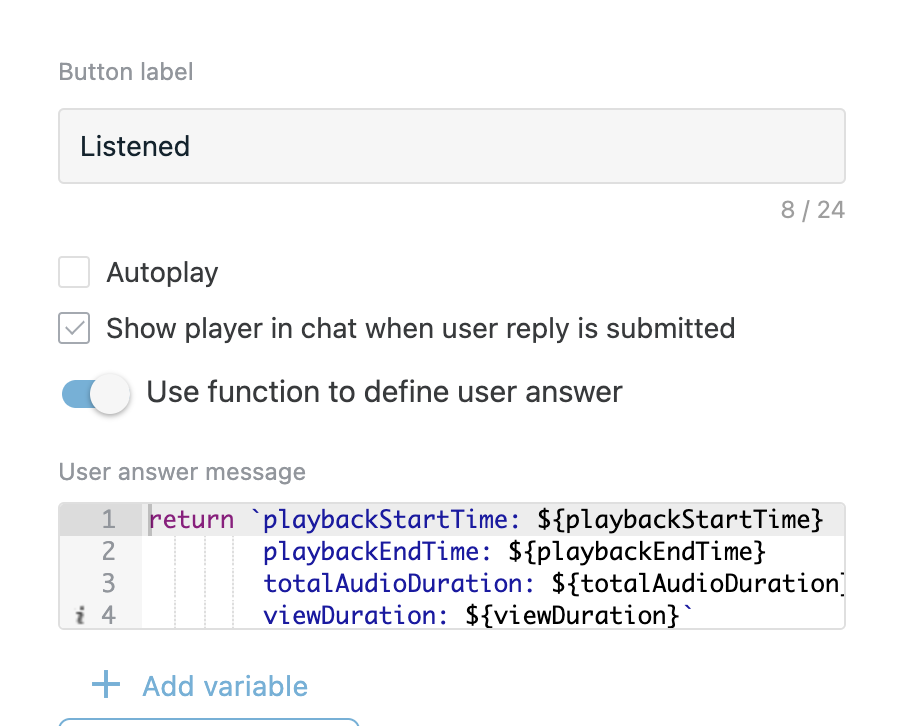
# Button label
The button is shown under audio player container, has limit of 24 chars and will be truncated if the limit is exceeded. If button label is not filled in step, default text OK will be shown.
# Autoplay
The option is selected by default and allows to start playback once a message with component is received. When the option is unselected, end-user will have to click play button in received message to start audio playback.
# Show player in chat when user reply is submitted
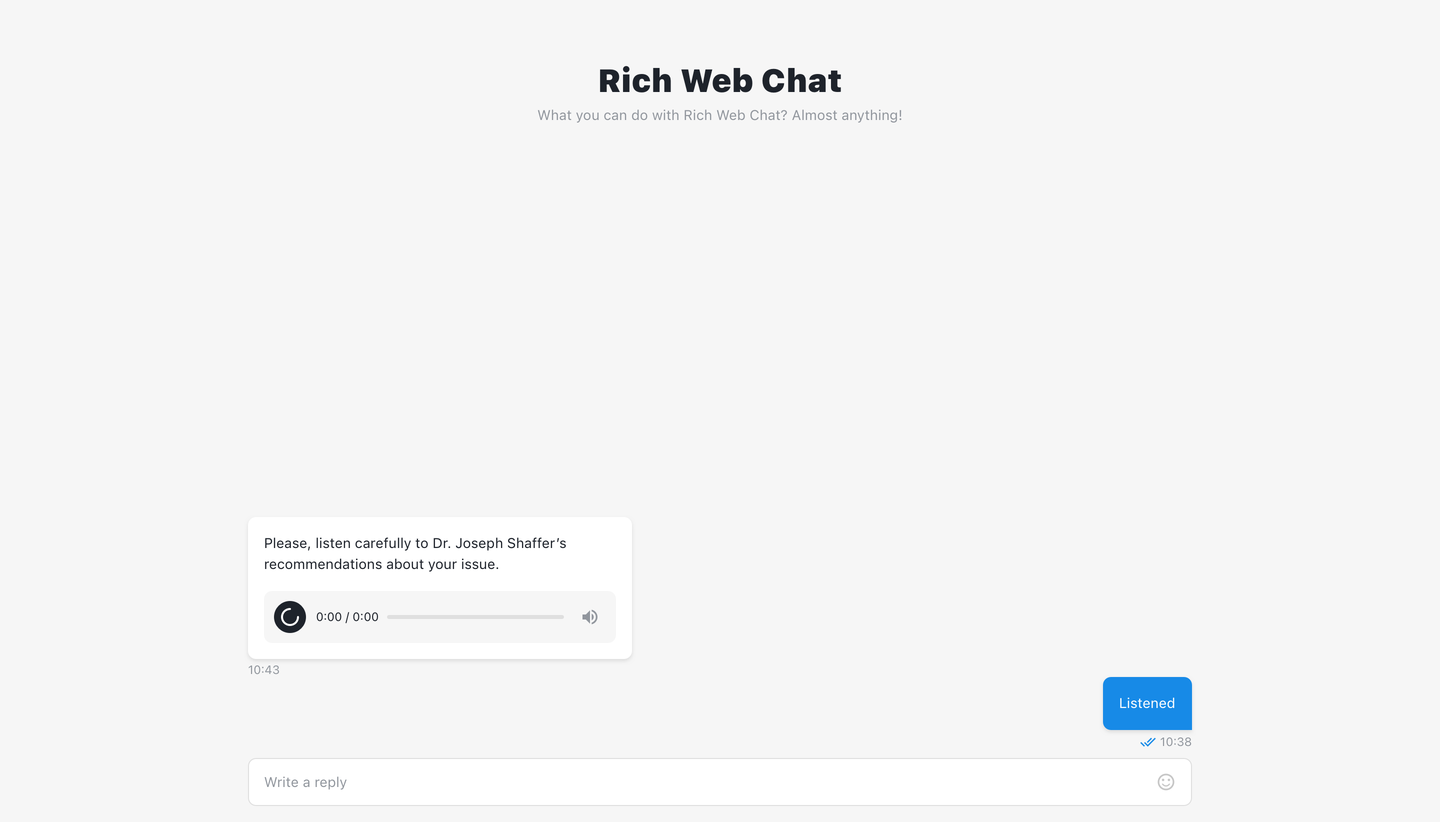
The option is selected by default and leave the audio player as a bot message in a thread when end-user reply is submitted. When the option is unselected, audio player will be removed from bot's message after end-user reply is submitted.

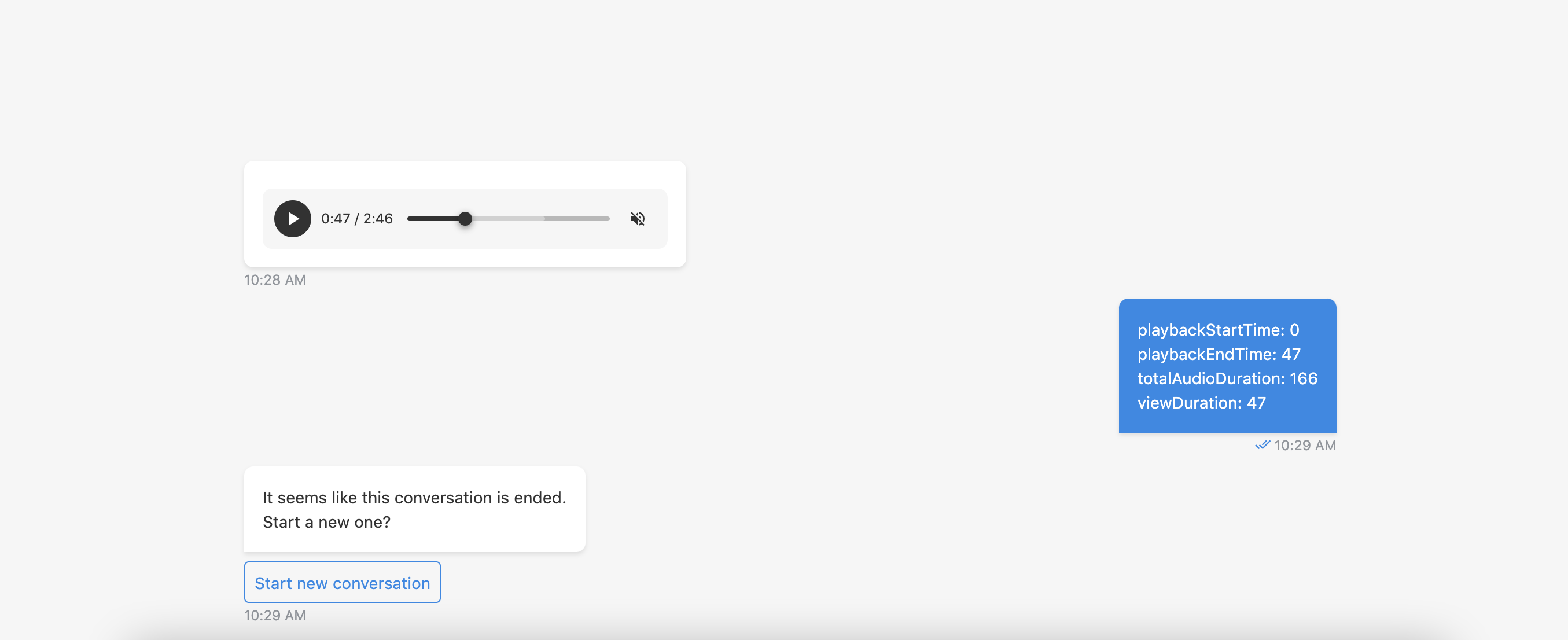
# Output
The structure of the output is:
{
// all values are in seconds
playbackStartTime: 25,
playbackEndTime: 40.1,
totalAudioDuration: 55.1,
viewDuration: 15.1
}
playbackStartTime- start time of the audio (specified on step, or 0);playbackEndTime- time where user finished wathing audio;totalAudioDuration- total audio duration;viewDuration- time that user spend on audio listening.
In this example, audio was started at 25 second and watched till 40.1 second. View duration is 15.1 seconds.
# Use function to define user answer
Allows to override default answer by custom message.
# Available variables
The same as output example.
{
playbackStartTime: 25,
playbackEndTime: 40.1,
totalAudioDuration: 55.1,
viewDuration: 15.1
}
# Example
return `playbackStartTime: ${playbackStartTime}
playbackEndTime: ${playbackEndTime}
totalAudioDuration: ${totalAudioDuration}
viewDuration: ${viewDuration}`
# Step configuration:

# Result: